1 Document Overview
This document describes the major user interface improvements and changes when moving from the Microsoft Silverlight screens to the HTML screens. It is designed for customers using Synerion Enterprise with the Microsoft Silverlight based screens (Desk, Time and Attendance, Absence Management, or Scheduling).
Most major browsers including Google Chrome have dropped support for Microsoft Silverlight and other similar plugins. Customers can continue to use the product with Internet Explorer as there are no plans for Microsoft to discontinue this product at this time. However, due to popular demand from customers for Google support (along with other browsers such as Edge), Synerion has rebuilt the main applications screens in HTML5.
2 General Framework Enhancements
Which screens in my application use Microsoft Silverlight?
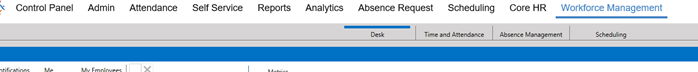
The screens under the tab called “Workforce Management” require a Silverlight plug-in. These are the scheduling, absence management, desk and time and attendance tabs. Admin and COREHR screens already exist in HTML5.

How do I activate HTML Screens?
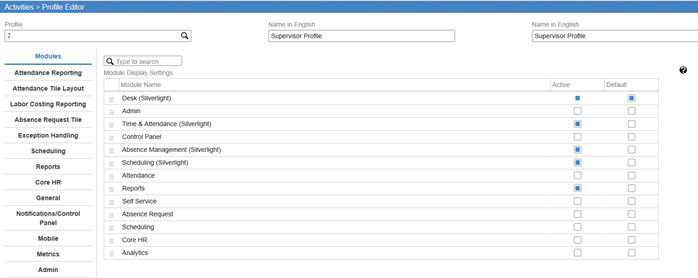
The HTML screens can be activated on a per user profile level in the profile editor under the Admin section of the software. The tabs which are Silverlight are labelled as such in brackets.

Right Click Functionality
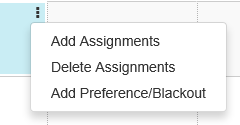
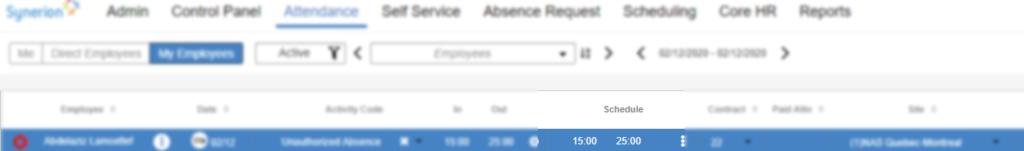
In the Silverlight screens, users could right click on cells to perform additional actions in context. In order to make the HTML version more device independent and modern, these functions have been replaced by a button with three dots:

This control appears in the attendance screen, scheduling screens, and absence management screens.
Right panel
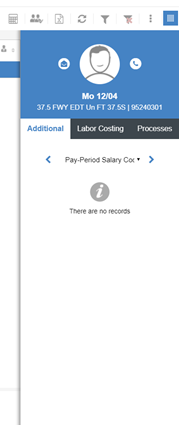
In the top right corner of the main screens is a button that looks like this:

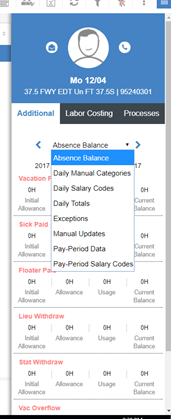
When pressed, this will open a right panel. The user will find advanced functions for the screen like filtering options, ongoing tasks or processes or more information about a selected record (attendance only). Below right panels for the attendance screen and the scheduling screen are shown.

3 Attendance Changes
Right Panel actions:
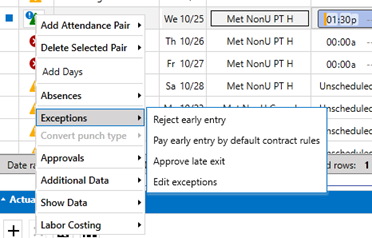
Previously exceptions were approved by right clicking on an attendance record, and pulling up relevant options for that record:

In the HTML Attendance screen some of these functions have mostly been moved to the right panel.

The right panel above is capable of:
- Showing an employee’s detail absence balance
- Managing manual categories – like entering manual premiums
- Entering daily expenses through salary codes
- Getting daily totals for an employee (like breakdown of regular and overtime)
- Managing exceptions – paying or not paying extra time
- Viewing the audit trail on manual updates to punches
- Viewing Period data
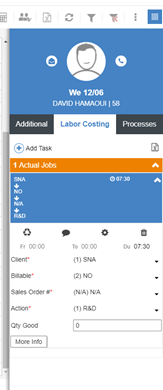
Labour costing records from attendance
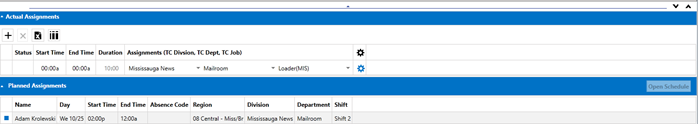
In the Silverlight Time and Attendance screen there were sections on the bottom of the screen (if applicable) for planned and actual assignments. This would allow for viewing/editing the scheduling data and time costing data for an employee.

The same functionality exists in the attendance screen in the HTML version, with a slight behaviour change.
Scheduling data is modifiable via a column in the attendance grid directly.

Costing can be modified in the right panel, by selecting “Labor Costing” and then detailing out the associated tasks for the day.

The various levels can be selected on a per job basis. When the more info is selected the user is presented with additional information about the job record.
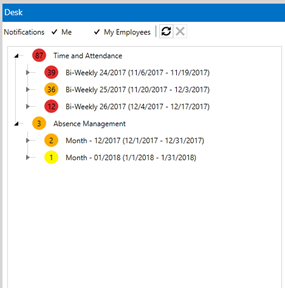
Control Panel vs desk
The Silverlight version of the product has a screen called “Desk” under the “Workforce Management” tab. The intent of this screen was to provide a “to do” list for a supervisor highlighting records which required attention. When clicking on a notification on the right side, the user would be taken to the appropriate place in the software to deal with the records in question.

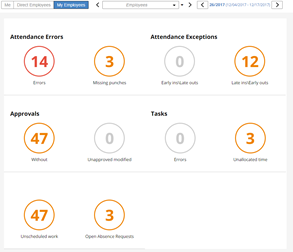
This “Desk” functionality has been replaced by a screen called Control Panel. The control panel provides a filtered count of records which require attention.

By clicking on the circles above the software will take you to the relevant tab to deal with the errors or exceptions in question. The figure above show the differences between the desk concept in Silverlight (on the left hand side), and HTML ( on the right hand side).
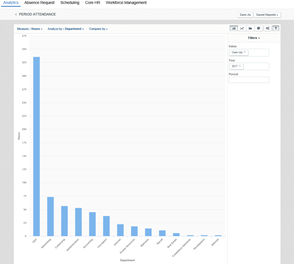
Metrics replaced by Analytics
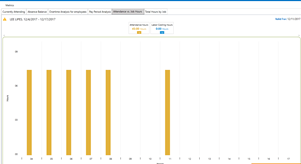
In the “Desk” screen the user was presented with a few select “canned” metrics of relevant data.

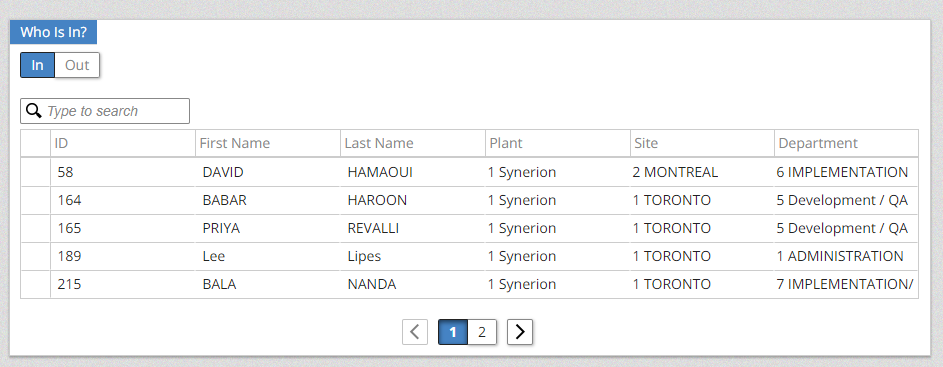
The Who is in? metric remains with information about the employee’s department added to this metric. Other metrics can now be generated from a separate tab called “Analytics”.

HTML- who is in metric…

Users can choose the relevant data, and drill down on data by different parameters. The reports can then be saved and shared with other users.
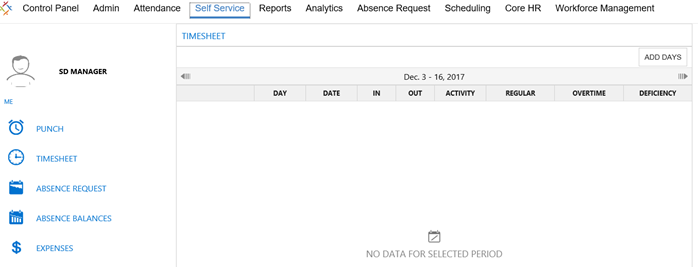
Dedicated self-service pages based on mobile views
There is a new tab designed to simplify the employee self service functions. The tab can be found under Self-Service as shown below.

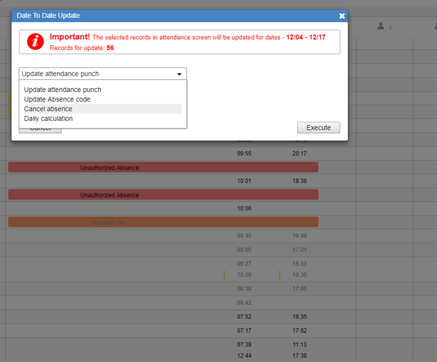
Mass update functions
From the Attendance screen there is the ability to perform a mass update of all records for certain parameters:

The function will be applied to all records on the screen.
Other new features:
- Unallocated Time column – This feature will highlight daily records where there is more attendance than time allocated to jobs or time costing.
- Browsing\Sorting – by employee number or name
- Filtering – There are more filtering options available including filtering by: – employee approval, notes, attachments, specific errors like missing punches, unauthorized absence and others.

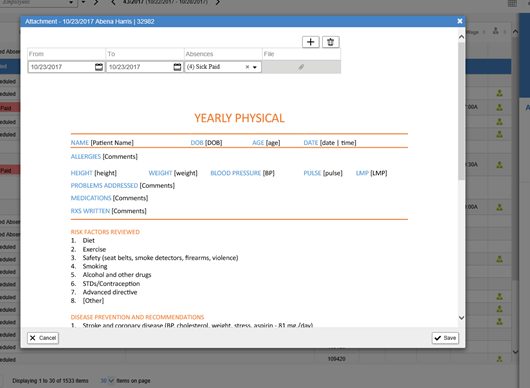
- Preview for attachments – variety of formats supported (including PDF)